# Front Matter
# title
- Type:
string - Default:
undefined - Required:
true
The title for the page and content.
e.g.
---
title: Hello World
---
# tags
- Type:
string|string[] - Default:
undefined - Required:
false
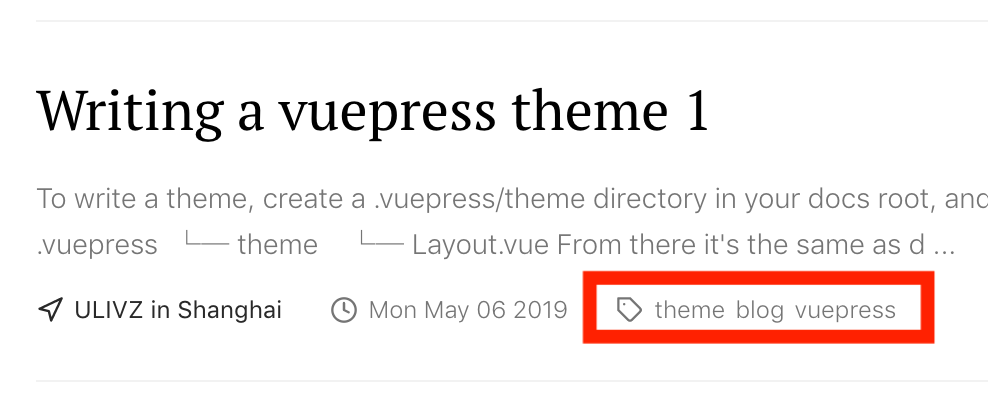
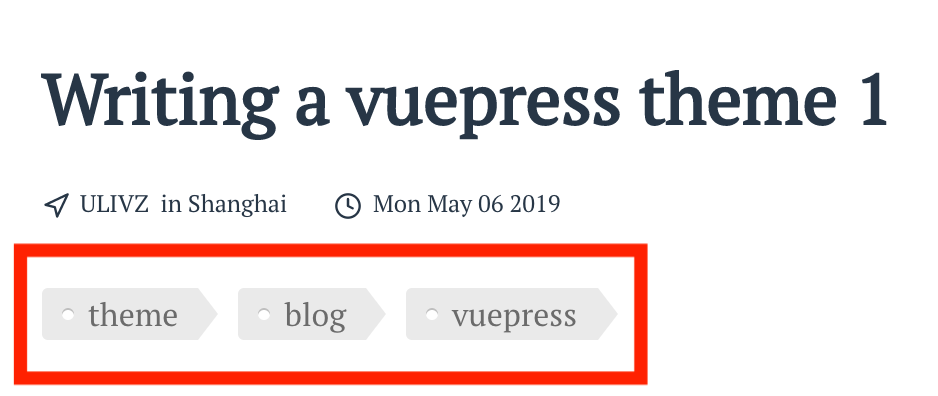
The key to classifier pages and will also be displayed in the post:


e.g.
---
tags:
- JavaScript
- DOM
---
# date
- Type:
YYYY-MM-DD - Default:
undefined - Required:
false
Our recommended format is YYYY-MM-DD, but it actually accepts multi formats. VuePress is using js-yaml which follows standard yaml types, so you can find all available formats here (opens new window).
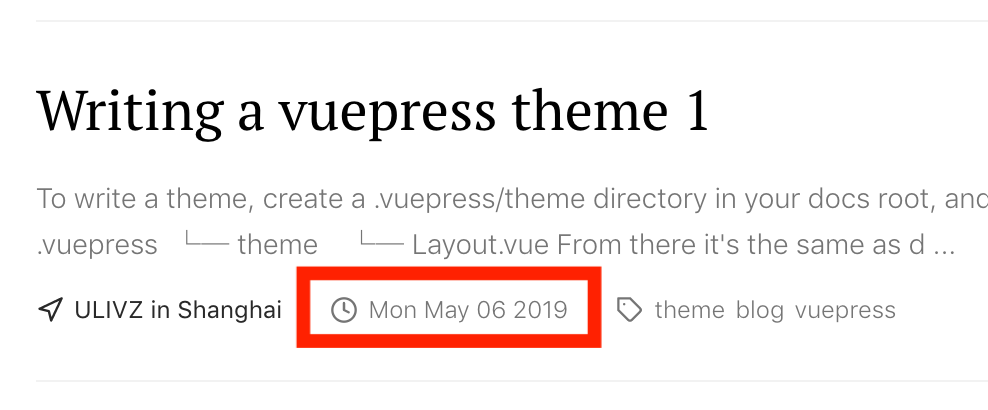
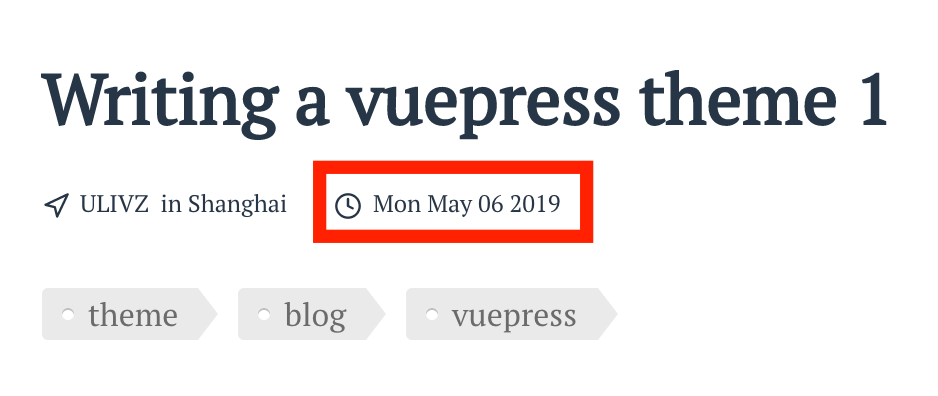
Date for the post. This will be used for permalink, sorting and displayed in the layout:


e.g.
---
date: 2016-10-20
---
# author
- Type:
string - Default:
undefined - Required:
false
Author for the post. This will be displayed in the post:


e.g.
---
author: ULIVZ
---
# location
- Type:
string - Default:
undefined - Required:
false
Location for the post. This will be displayed in the post:


e.g.
---
location: Hangzhou
---
# summary
- Type:
string - Default:
undefined - Required:
false
Summary for the post. This will be displayed in the post:

e.g.
---
summary: Here's a quick post on what I found.
---